Gg / 在wordpress結合Google Apps Script建立查詢頁面
是將透過GAS建立的後端程式查詢試算表的查詢表單嵌入wordpress網站中
現在改崁入Google Site(Google協作平台)
方法很簡單
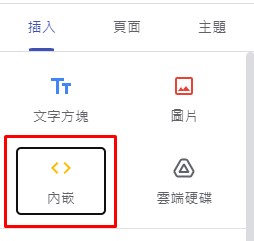
在Google Site 選定的位置插入一個「內崁」區塊

然後把查詢頁面的Html貼入即可

不過,我想特別補充的是GAS的網頁應用程式doGet(e)函式 、doPost(e) 函式
以及傳回資料的ContentService.createTextOutput( )物件方法
在前端的查詢頁面根據使用的函式庫
會有以下方式來發出請求
1)Javescript原生的XMLHttpRequest()
2)Jquery的Ajax()
而在後端處理與回傳資料的程式
如果只有ContentService.createTextOutput(String),就會傳出字串
但是在之後加上setMimeType(mimeType),就會傳出MIME 類型的物件
在接收端也會因為使用的方式不同而有所差異
使用XMLHttpRequest()接收的都會是字串資料--responseText
所以要使用Javascript解析的話,必須使用JSON.parse()轉換字串為Json物件
使用Jquery的Ajax()
後端傳回物件,就是收到物件
可以有2種方式來處理
1)直接利用物件方法取出內容
2)先使用JSON.stringify()轉換物件為Json字串,再用JSON.parse()轉換字串為JavaScript 物件 ,再用物件的方法來取值
用2)的目的主要是要用JSON.stringify() 或 JSON.parse() 可以自訂函數來處理轉換內部資料的關係
如果後端傳回字串,就是收到字串
因此可以使用JSON.parse()轉換字串為JavaScript 物件 ,再用物件的方法來取值
參考資料
How to Handle GET and POST HTTP Requests in Google Apps Script