許多要公開的資訊除了放上網之外,還要有方便讓人取得的管道
像是縮網址,可以方便記憶,也可以讓資訊量精簡一點
現在也常使用QrCode,手機一掃就可以快速取得資訊
最近在規劃辦理研習,需要用到進修網的報名網址與QrCode
但是,報名網址跟QrCode 卻無法從業務承辦人權限帳號的頁面功能中取得
之前我的作法是用一般帳號查詢研習,再進到報名頁面
這樣就可以知道網址

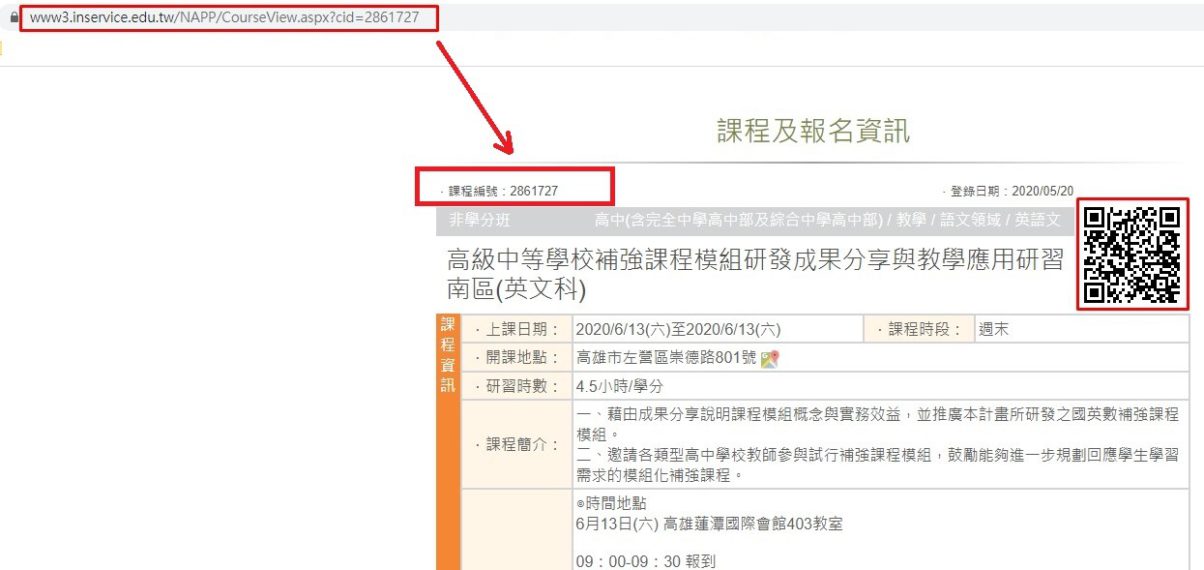
而網址結構是:https://inservice.edu.tw/NAPP/CourseView.aspx?cid=研習課程代碼
之後也可以直接帶入新的研習課程代碼來取得報名網址
同時這個報名頁面上也會出現QrCode
但是能進到報名頁面,看得到QrCode,其實這個QrCode就什麼沒必要了~~
好處反而在於業務承辦人可以從這邊抓到QrCode的圖檔
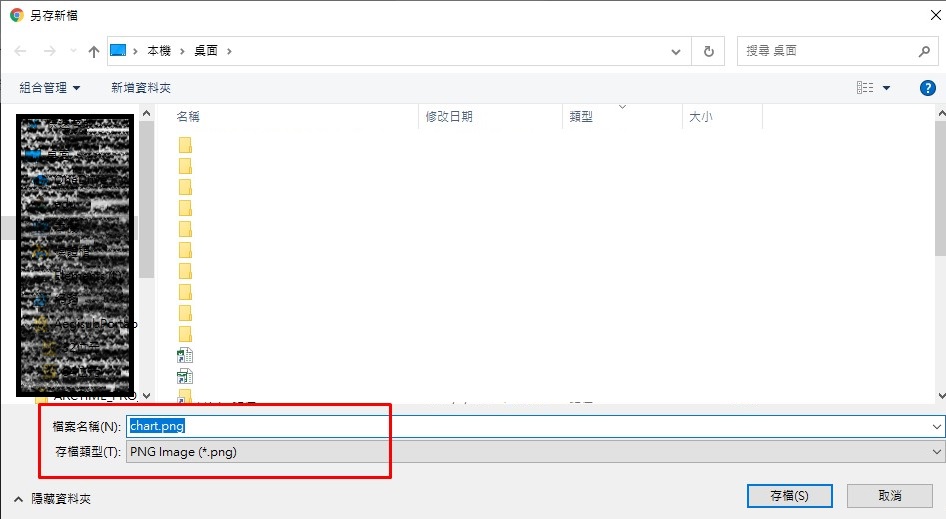
不過在之前抓QrCode的圖檔時,發現這個圖檔並不是實際存在的檔案(因為按右鍵無法另存新檔圖檔)
另存新檔,會存到網頁
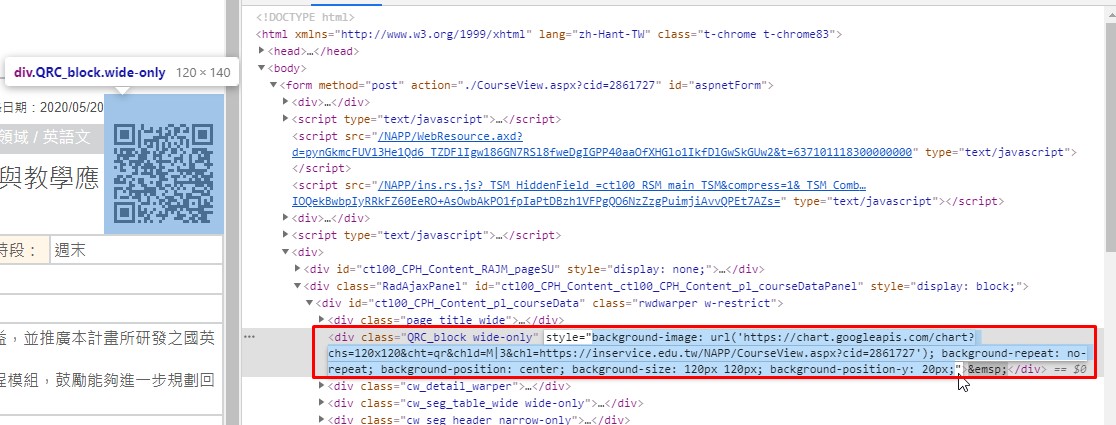
利用Chrome的「檢查-內容」功能可以看到是完整的網址

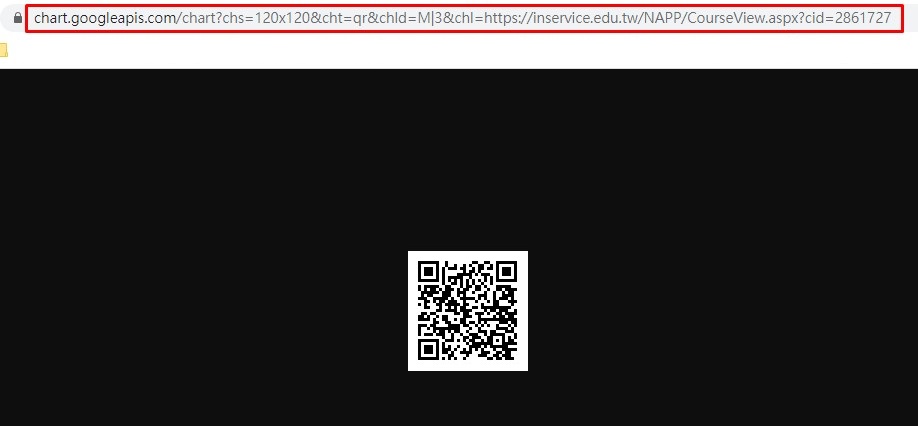
https://chart.googleapis.com/chart?chs=120x120&cht=qr&chld=M|3&chl=https://inservice.edu.tw/NAPP/CourseView.aspx?cid=2861727
註:120x120,中間是英文小寫 x ,不知道為什麼wordpress會轉成×;兩者的字碼不一樣 x → 120,× → 41425
從網址結構可以看出來是https://chart.googleapis.com/chart?加上一連串傳遞的參數組合而成

拜谷狗大神得知這是GoogleCharts的功能,雖然官方網頁上寫不推薦使用
但我猜測這是因為無法透過帳號後台紀錄這個QrCode使用情況
官方網站詳細說明了這些參數的設定
https://developers.google.com/chart/infographics/docs/qr_codes?hl=zh-tw#syntax
簡單說明如下:
至少要有這三個參數 chs cht chl
chs=120x120 → QrCode圖檔大小,可以自行設定大小,寬x高,中間是英文字小寫 x (不知道為什麼wordpress會轉成×)
cht=qr → 這是固定的設定
chl=https://inservice.edu.tw/NAPP/CourseView.aspx?cid=2861727 → QrCode的內容
而進修網有再設定chld=M|3→QrCode的容錯率與版本,進修網設定的是 M 或( | ) 第3版,預設第4版
綜合這些
1.以後要取得新課程的報名頁面網址
可以直接套用https://inservice.edu.tw/NAPP/CourseView.aspx?cid=研習課程代碼
2.要取得QrCode
可以直接套用https://chart.googleapis.com/chart?chs=120x120&cht=qr&chld=M|3&chl=報名頁面網址
取得的圖檔是png格式,24位元全彩,而不是32位元(背景透明)

當然這個方式也適用於取得其他網址/字串訊息的QrCode