使用 NextGEN Gallery 搭配頁面的運用,做出相片集的效果
基本運用
1.NextGEN Gallery在文章插入 gallery
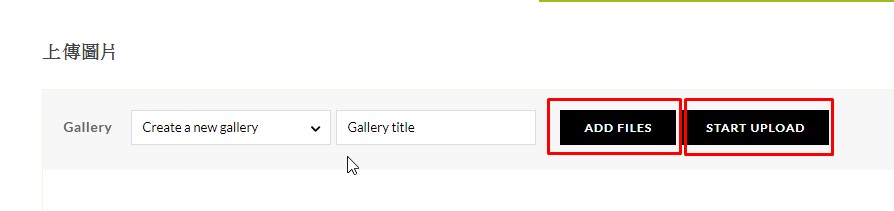
1)Add Gallery/Images→命名新的 gallery→ ADD FILE 選取照片→ START UPLOAD上傳照片

注意:選取的gallery建議要連結到頁面
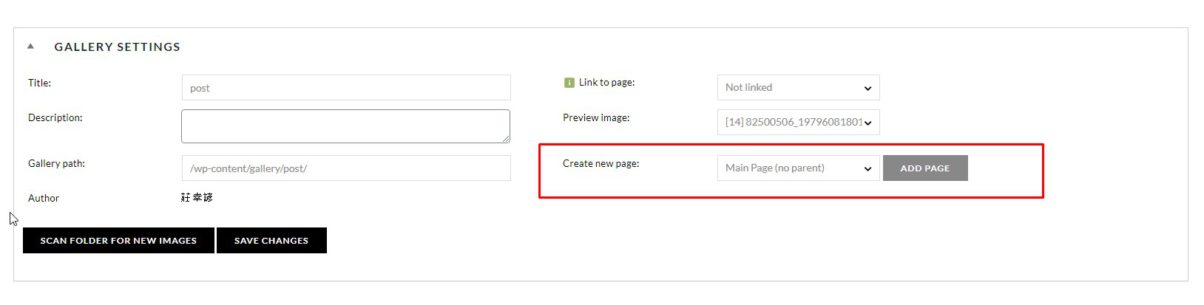
步驟:新增上傳之後,再到 Manage Galleries的折疊選單-GALLERY SETTINGS
按 Create new page 新增頁面(或者先在頁面-新增頁面,再從 Link to page 選取)

2)新增文章,插入gallery
延伸運用
1.NextGEN Gallery在文章插入1個album
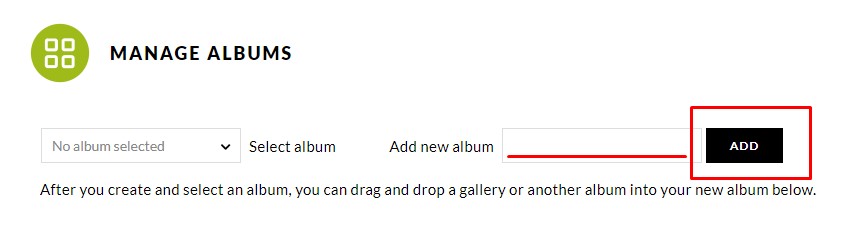
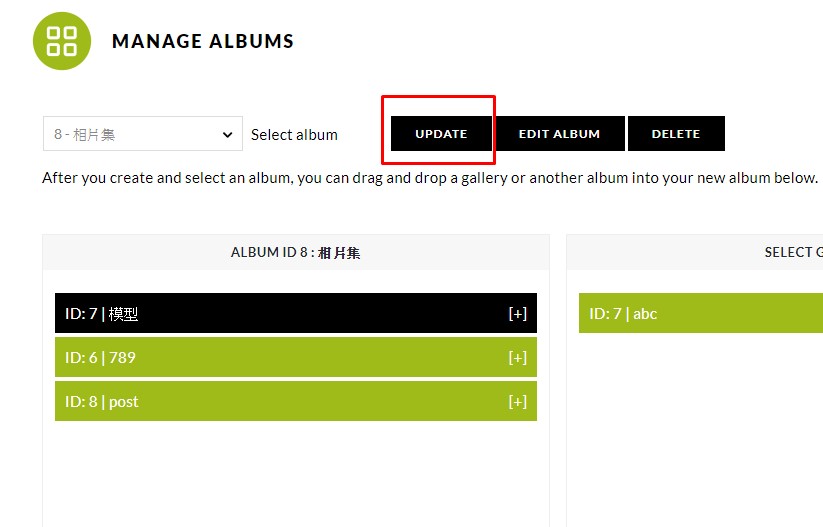
1)Manage Albums 命名新的 album,再將選取 gallery 拉進去
注意:選取的gallery要連結到頁面
步驟:在基礎運用中新增上傳之後,再到Manage Galleries的折疊選單-GALLERY SETTINGS
按Create new page 新增頁面(或者先在頁面-新增頁面,再從 Link to page 選取)
2)選取搬移 gallery到目標album之下後,,按下 UPDATE 更新 album
先離開到頁面選單,新增一個名稱一樣的頁面
或者先在頁面新增
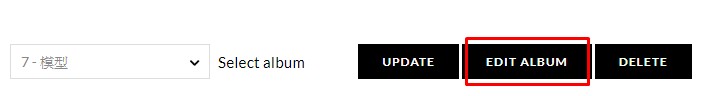
3)EDIT ALBUM

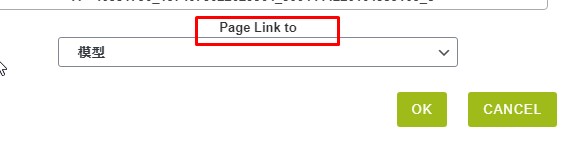
將album連結到新增的頁面

4)新增文章,插入album
gallery跟album必須先各自產生一個自己的連結頁面,才能透過文章連結到album與gallery
之後要新增gallerry到album,只要重複步驟 2)即可
2.透過選單功能,設定gallery的連結,或建立相片集
這是因為從文章連到頁面之後,不會有上一頁
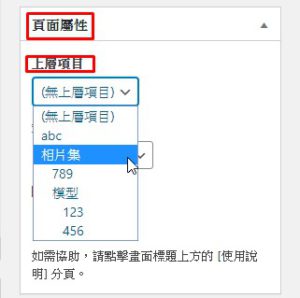
到頁面選單將gallery、ablum在頁面屬性依階層排序
再到自訂功能將選單加到想放的地方

另一種方式,是在頁面設定符合階層排序的超連結
用手動的方式達成回到上一層的效果
參考資料
1.[WP 外掛] NextGEN Gallery 魚ㄦ流使用小心得-連結