很多網站都有輸入框自動完成的功能
例如:google的搜尋

這樣可以很方便找出關鍵字
後來發現網站可以透過 jQuery UI API -Autocomplete Widget來做到相同的功能
首先,要在網頁載入必要的函式庫
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.9.1.js"></script> <script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
基本的操作如下
$( ".selector" ).autocomplete({ source: [ "c++", "java", "php", "coldfusion", "javascript", "asp", "ruby" ] });
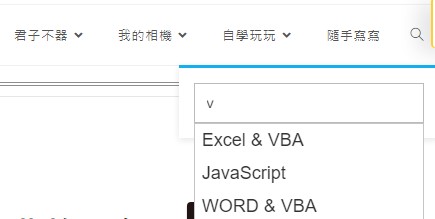
而我想要讓網站內建的搜尋輸入框,也能夠自動完成與顯示網站內的文章分類
例如:輸入 V的時候,能夠帶出VBA...
因此就必須利用wordpress內建函式get_terms()來取得所有的分類
再配合autocomplete()的設定,將結果輸出成字串,加入到 source :[ ]內
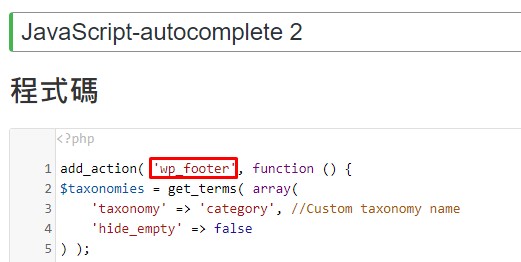
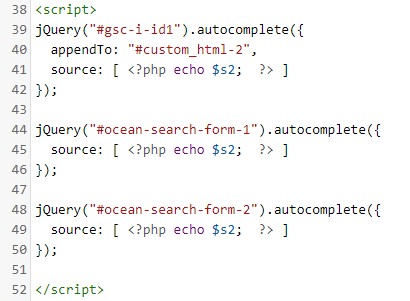
以下的程式碼利用「程式碼片段」加在網頁的footer

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
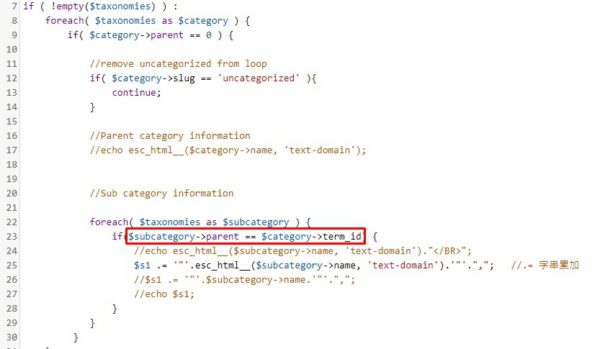
$taxonomies = get_terms( array( 'taxonomy' => 'category', 'hide_empty' => false ) ); if ( !empty($taxonomies) ) : foreach( $taxonomies as $category ) { if( $category->parent == 0 ) { //remove uncategorized from loop if( $category->slug == 'uncategorized' ){ continue; } //Parent category information //echo esc_html__($category->name, 'text-domain'); //Sub category information foreach( $taxonomies as $subcategory ) { if($subcategory->parent == $category->term_id) { //echo esc_html__($subcategory->name, 'text-domain')."</BR>"; $s1 .= '"'.esc_html__($subcategory->name, 'text-domain').'"'.","; //.= 字串累加 //$s1 .= '"'.$subcategory->name.'"'.","; //echo $s1; } } } } endif; $s1=substr($s1,0,-1); //移除最後一個字元 , $s2= str_replace("amp;", "", $s1); //移除amp; //$s3= str_replace(" ", "", $s2); ?> <script> jQuery("#gsc-i-id1").autocomplete({ appendTo: "#custom_html-2", source: [ <?php echo $s2; ?> ] }); jQuery("#ocean-search-form-1").autocomplete({ source: [ <?php echo $s2; ?> ] }); jQuery("#ocean-search-form-2").autocomplete({ source: [ <?php echo $s2; ?> ] }); </script> |
get_terms( )會回傳陣列型態的資料
在參考範例中,原作者用了兩次foreach
第一次的foreach先取出所有的分類$category
再透過第二次的foreach來比對出那些是子分類$subcategory
最後我改用字串累加的方式串接內容並儲存在$s1

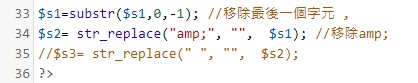
由於字串累加的關係,最後面會多出一個 ,
所以用 substr( )來移除
但是在實際輸出到javascript的時候
發現會多出 amp;
可能是因為轉譯的關係,但應該不是esc_html__( )造成的,因為移除之後還是一樣
所以直接用str_replace( )取代移除

最後將處理過的字串輸出在javasctipt裡

這樣就可以在內建的搜尋功能自動完成與顯示文章分類的關鍵字了

後記:
本來也想在google的網頁工具生成「站內搜尋」加上這個功能
但是這個區塊的內容是透過javascript生成程式碼
在網頁原始碼中並不會出現,因此就會抓不到DOM
只能在google的設定頁面中增加
參考資料:
jQuery UI API - 自动完成部件(Autocomplete Widget)
get_terms( array|string $args = array(), array|string $deprecated = '' )