最近工作項目中耗時好多年的教學資源手冊終於出版
由於採取的是電子書形式
這樣必須要有個上架的空間,正式管道是放在國民小學及國民中學學生學習扶助資源平臺
不過還會同步放在使用google協作平台建立的學習扶助諮詢輔導人員資訊平台
因為這個平台是我管理的,所以可以決定如何呈現PDF檔
如果只是單純下載PDF就顯得很陽春
所以參考了同樣是學習扶助計畫,由其他專案負責的兩個平台
國民小學及國民中學學習扶助方案科技化評量 PRIORI-tbt
兩個平台的呈現方式很類似
都是轉換成圖檔,透過javascript來製作翻頁的效果
國民小學及國民中學學生學習扶助資源平臺
應該是自己寫的程式,讓圖檔有翻頁的效果
只是程式是寫在php裡, 看不到實際的程式碼

國民小學及國民中學學習扶助方案科技化評量 PRIORI-tbt
則是使用了付費軟體 Flip PDF Professional來製作

但是我希望不是單純的圖檔,而是要類似用瀏覽器開啟的效果
也就是可以圈選內文,不過使用者不用下載到本機端
後來找到一個使用 PDF.js 外掛的教學
使用viewer.js + iframe的方式讀取 PDF檔
自己額外新增的部分是配合視窗大小,動態調整iframe的高度
(因為在iframe 裡已經設定寬度是100%)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> window.onload = function (event) { //var w = window.innerWidth; var h = window.innerHeight; //document.getElementById("iframes").width = w; document.getElementById("iframes").height = h; }; window.onresize = function (event) { //var w = window.innerWidth; var h = window.innerHeight; //document.getElementById("iframes").width = w; document.getElementById("iframes").height = h; }; </script> |
因為PDF檔是存放在師大的網頁空間
而師大的網頁空間有同源設定
所以只能從協作平台連結到在師大網頁空間的頁面
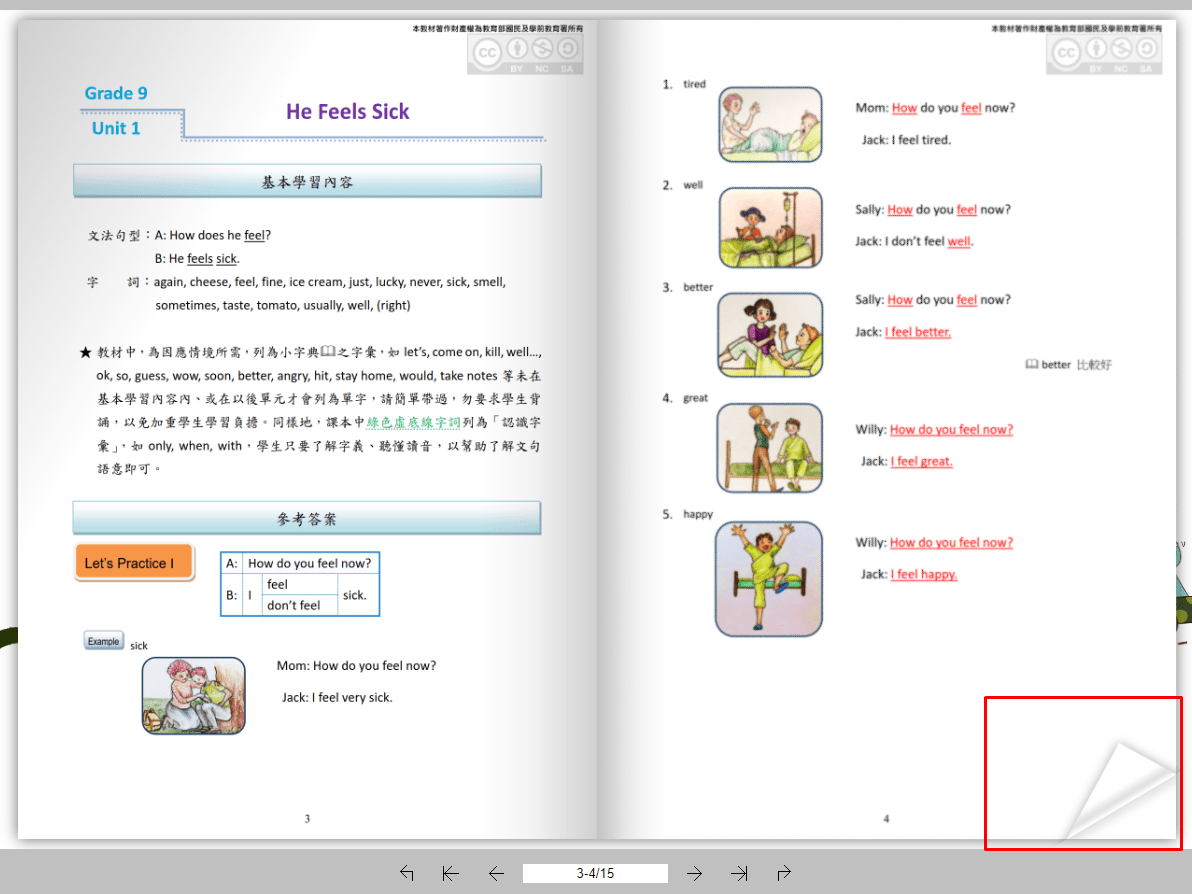
最後呈現的樣式
