延續 JS / 以Google sheets作為資料庫,透過Google Apps Script製作查詢頁面 修改版1

處理問題2.
密碼:abc123
查詢資料:alice5659@gmail.com
我的思路
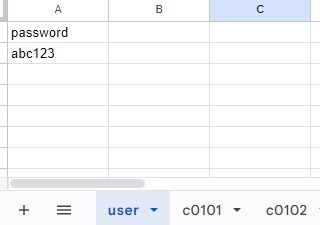
1.在工作簿新增一個紀錄密碼的工作表
這其實可以視需求來設定
我在彙整所有表單資料的工作簿新增一個名稱為user的工作表
A欄名稱 password,用來儲存設定的密碼

2.新增登入頁面需要的程式碼
前端HTML
主要是多了第2行到第6行,登入的頁面 div login
原來的頁面,包在<div id="searchTable">內
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!--登入 密碼 12345678--> <div id="login"> <label><input id="pd" type="text" placeholder="請輸入密碼"/></label><br /> <input name="chack" id="chack" onclick="chack();" type="button" value="送出" /> <input name="clean2" id="cleaner2" onclick="clean2();" type="button" value="清除資料" /><br /><br /> </div> <!--測試資料: mailID:"alice5659@gmail.com", cID:"c0102" --> <div id="searchTable"> <div id="d1"> <label>電子信箱:<input id="mailID" type="text" /></label><br /><br /> <label>查詢填寫紀錄</label><br /> <label><input type="checkbox" name="courses1" value="c0101" />共同課程一 :低成就學生心理特質、學習動機及教學經營實務案例</label> <label><input type="checkbox" name="courses1" value="c0102" />共同課程一 :數位資源融入學習扶助教學知能</label><br /> <label><input type="checkbox" name="courses2" value="c02" />共同課程二 :科技化評量測驗結果應用</label><br /> <label><input type="checkbox" name="courses3" value="ch01" />分科課程 :國中國語文</label> <label><input type="checkbox" name="courses3" value="ch02" />分科課程 :國小國語文</label><br /> <label><input type="checkbox" name="courses3" value="en01" />分科課程 :國中英語文</label> <label><input type="checkbox" name="courses3" value="en02" />分科課程 :國小英語文</label><br /> <label><input type="checkbox" name="courses3" value="ma01" />分科課程 :國中數學  </label> <label><input type="checkbox" name="courses3" value="ma02" />分科課程 :國小數學</label> </div> <div id="d2"> <input name="search" id="sender" onclick="sender();" type="button" value="送出" /> <input name="clean" id="cleaner" onclick="cleanAll();" type="button" value="清除資料" /> </div> <span id="search_status"></span> <dialog id="infoModal"> <p>請輸入查詢資訊!!</p> <button id="close">關閉視窗</button> </dialog> </div> |
前端JavaScript
增加了這些function
function chack()是取得input資料
避免資料型態的問題,將資料都轉換成字串型態
接著執行 google.script.run.withSuccessHandler(showTable).searchPD(data[0]);
將資料傳到後端的function .searchPD()進行資料比對,然後用function showTable()處理回傳值
備註:在測試function chack()的時候發生很詭異的事情
因為一直抓不到值
後來才發現我根本沒有選到,程式碼少了選擇器
但是我是直接抄前面的function sender()裡面的程式
var email = mailID.value;
完整的程式碼是這樣
var email = $('#mailID').val();
或者
var email = document.getElementById("mailID").value;
完全搞不懂是如何抓到資料的...
function showTable(e)
根據後端function searchPD()回傳值判斷是否顯示div searchTable 以及 隱藏 div login
function clean2()
清除 input
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
function showTable(e) { console.log("showTable"); console.log(e); if(e === "good"){ $('#login').css("display", "none"); $('#searchTable').css("display", "block"); }else{ console.log(e); clean2(); $('#login input[type=button]').css("background-color", "transparent"); } } function chack() { var pd = $('#pd').val(); console.log(pd); var data=[]; data.push({pd:pd.toString()}); console.log(data[0]); google.script.run.withSuccessHandler(showTable).searchPD(data[0]);//後端執行searchPD 回傳值到showTable } function clean2() { $("#pd").val(""); } |
前端CSS
對應DOM物件增加相對應的設定
div searchTable 預設為不顯示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
#searchTable { display: none; } #login { position: absolute; top: 50 % ; left: 50 % ; transform: translate(-50 % , -50 % ); text - align: center; } #login input { /*display: block;*/ background - color: transparent; color: # e1341e; font - size: 36px; border: 1px solid # e1341e; border - radius: 50px; padding: 20px 45px; margin - bottom: 30px; outline: none; transition: all 0.15s ease - in - out; } #login input: focus { background - color: # e1341e; color: white; } #login input: focus::placeholder { color: white; } #login input[type = button]{ cursor: pointer; color: # 1ecbe1; font - size: 20px; /*text-align: center;*/ border - radius: 30px; border: 1px solid # 1ecbe1; padding: 10px 10px; outline: none; } #login input[type = button]: active { background - color: # ddd; } |
後端Gas
處理login傳來的資料
有相對應的資料,回傳 good
沒有符合的資料,回傳 bad
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
function searchPD(e) { Logger.log(e); var params = e; var pd = params.pd; // console.log(typeof(pd)); // var ss = SpreadsheetApp.openById("1DyT0547XXrNbt46eAH3qu625lBqiQQ9X5i5k0vTR1Eo"); var Sheet = ss.getSheetByName("user"); var LastRow = Sheet.getLastRow(); var LastColumn = Sheet.getLastColumn(); var data = []; //用來存資料 // 取得全部資料 var listAll = Sheet.getSheetValues(1, 1, LastRow, LastColumn); //console.log(listAll[1].toString()); for (var i = 1; i < listAll.length; i++) { if (listAll[i].toString() === pd) { data.push(listAll[i].toString()); } } console.log(data.length); if (data.length > 0) { return "good"; } else { return "bad"; } } |