Canva真是行政工作的好夥伴
可以設計海報也可以建置簡易的網站
建置出來的網站可以發佈成有一個自訂名稱的網域 https://xxxxxxxxxxxxx.my.canva.site
之後新建的網站則是隸屬於這個網址下的子網頁 https://xxxxxxxxxxxxx.my.canva.site/zzzzzzzzz
免費帳號可以有5個網站空間 (只是不知道一個網站內可以有多少個分頁)
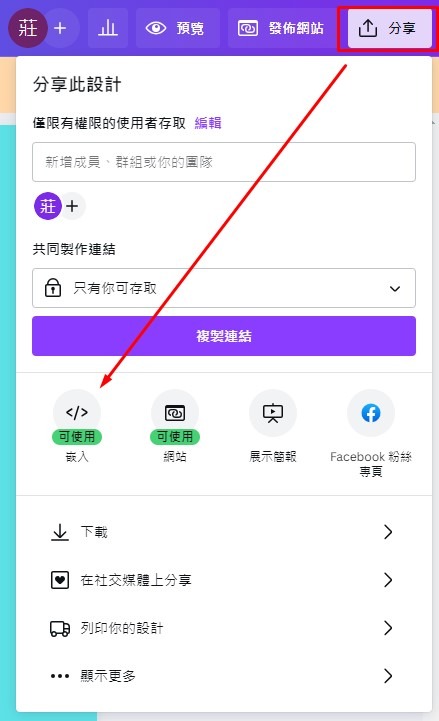
此外,也可以將網頁內容嵌入之其他網站之中
例如:google協作平台、wordpress網站


莊幸諺 設計的 tricohobby
不過要嵌入其他網站,最好還是適當調整頁面大小

仔細看了一下程式碼
原始的程式碼只有兩個元素:第一個元素Div,裡面包著iframe、第二個元素是文字超連結
1 2 3 4 5 6 7 8 |
<div style="position: relative; width: 100%; height: 0; padding-top: 56.2225%; padding-bottom: 0; box-shadow: 0 2px 8px 0 rgba(63,69,81,0.16); margin-top: 1.6em; margin-bottom: 0.9em; overflow: hidden; border-radius: 8px; will-change: transform;"> <iframe loading="lazy" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0;margin: 0;" src="https://www.canva.com/design/DAFtUaJYaYk/view?embed" allowfullscreen="allowfullscreen" allow="fullscreen"> </iframe> </div> 莊幸諺 設計的 <a href="https://www.canva.com/design/DAFtUaJYaYk/view?utm_content=DAFtUaJYaYk&utm_campaign=designshare&utm_medium=embeds&utm_source=link" target="_blank" rel="noopener">tricohobby</a> |
Div控制著整體頁面呈現的大小、樣式
如果要調整比例就要從這裡著手
測試的結果:如果width改成80%,padding-top大約要設定成 50%左右
也因為調整了寬度,左右就要加上 margin-left: auto;margin-right: auto,這樣才能置中
iframe控制iframe本身,基本上是不用調整
從allowfullscreen="allowfullscreen",可以知道原始的頁面是非常小的
文字超連結
可以視情況調整內容,或者刪除
備註:
如果網站有動畫效果,網址的path路徑是watch
https://www.canva.com/design/DAFtUaJYaYk/watch?embed
靜態網站則是view
https://www.canva.com/design/DAFtUaJYaYk/view?embed