之前在網站 / 從wordpress發佈新文章同步發文到臉書粉絲專頁提到
臉書只能夠用分享的方式將訊息貼到個人頁面
於是,開始思考如何在Blogger達成這個效果
(雖然後來發現Blogger的佈景主題有這個功能...)
思路如下
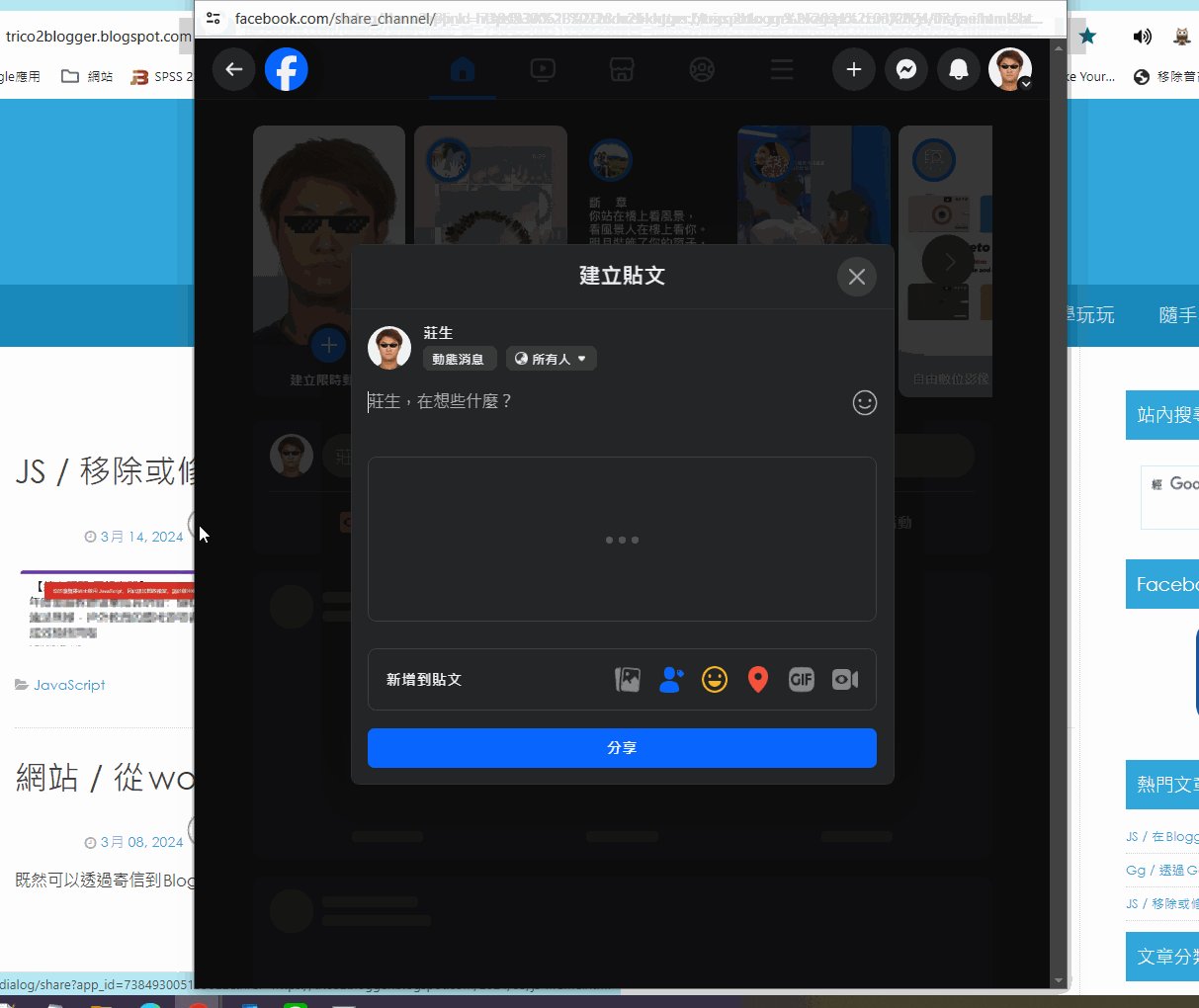
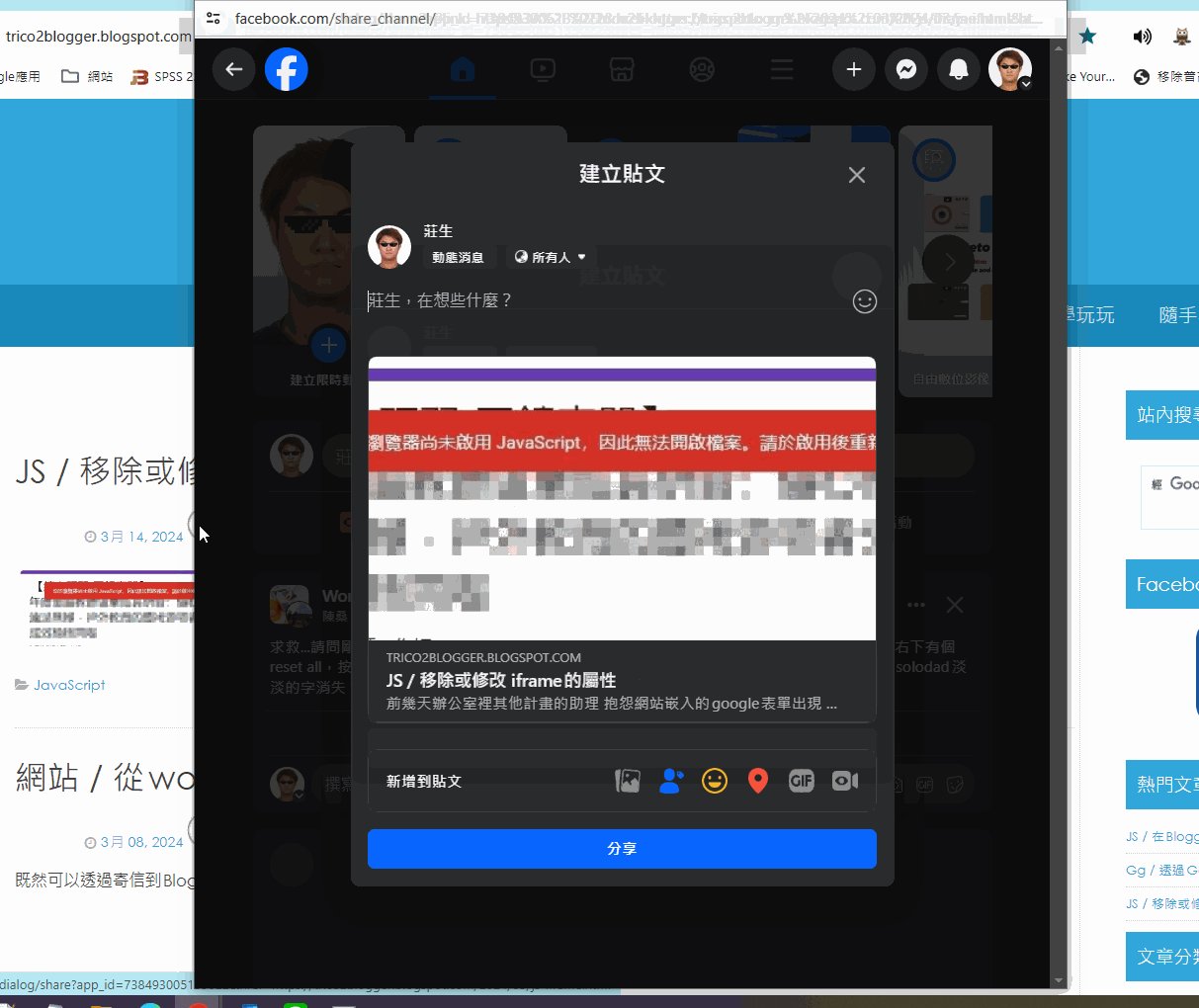
1.臉書分享的功能
這個可以參考臉書的官方文件-分享對話方塊
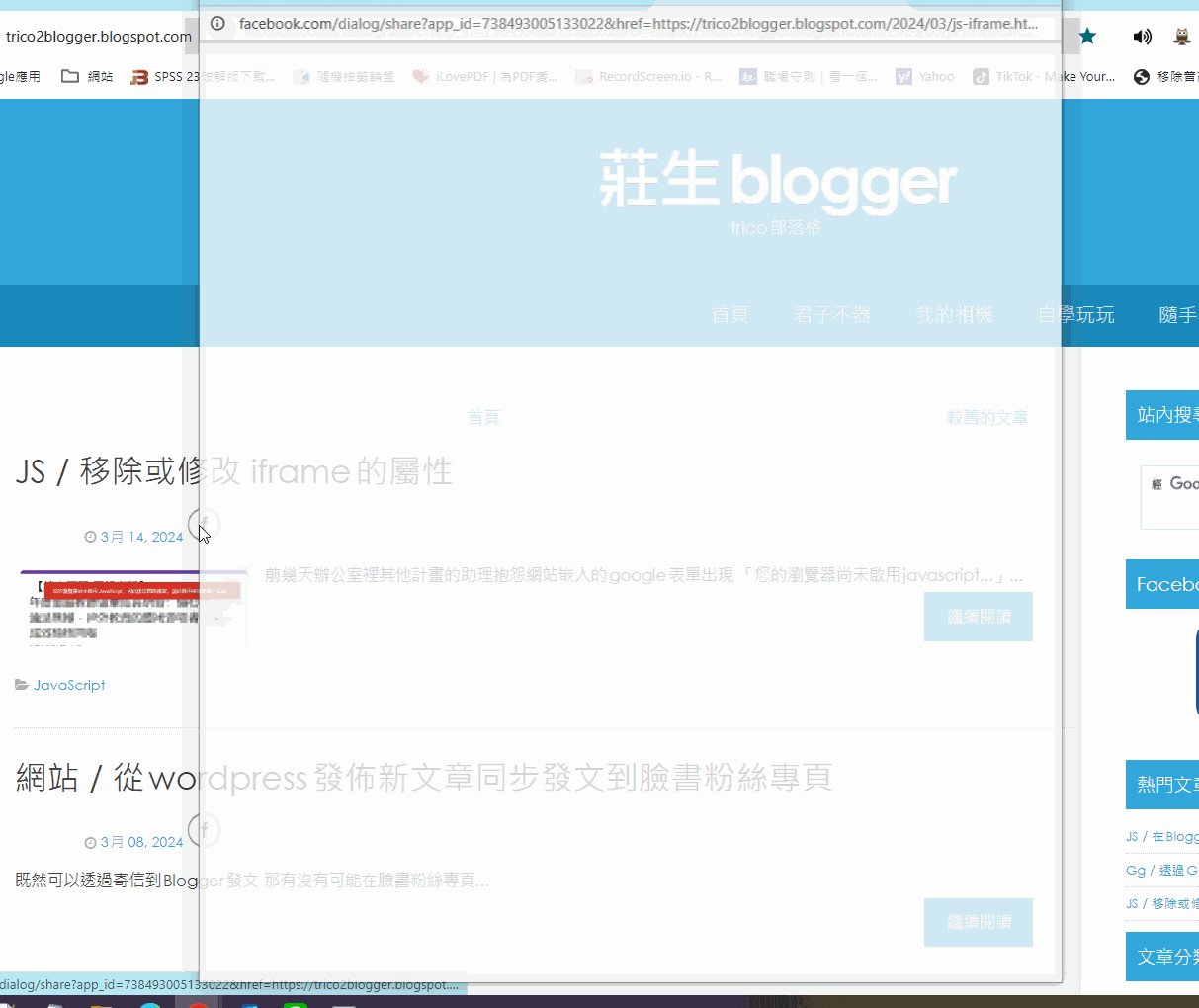
2.開啟新視窗,而不是新頁籤
想要達成的效果是點選圖檔,能夠開新視窗
如果單純用超連結,瀏覽器會開啟新頁籤
在這篇文章笨問題 - window.open() 有時在新頁籤有時在新視窗開啟提到
4.若同時指定 width/height,所有瀏覽器都會依指定寬度及高度開啟新視窗
同時為了讓開啟的新視窗緊鄰圖片,所以需要取得圖片的位置
這個參考了使用 Javascript 取得元素的座標的程式碼
程式碼如下,因為是在CodePen執行,會被臉書封鎖,不過整個流程是預期的
See the Pen
blogger fb 開新視窗 by 莊幸諺 (@trico109748007)
on CodePen.
3.如何在Blogger透過圖像觸發
這裡有個知識點:如何判斷點選的是哪一個元素
在爬文之後,在当有多个相同的DIV时,我怎么判断我点击的是哪个得到解答
(雖然不太懂觸發的原理...為什麼用立即函式可以達成這樣效果)
於是在文章的結構新增了一個span>a>img>的節點,原理跟JS / 在Blogger增加”修改”連結標籤-1.取得postID 一樣
並且在a標籤內增加了一個名稱為a2_fb的class,讓程式判斷是哪一個被觸發
然後將相關的參數送到window.open()
See the Pen
判斷是哪一個DIV被觸發 by 莊幸諺 (@trico109748007)
on CodePen.
- <script>
- function getPosition(element) {
- var x = 0;
- var y = 0;
- while (element) {
- x += element.offsetLeft - element.scrollLeft + element.clientLeft;
- y += element.offsetTop - element.scrollLeft + element.clientTop;
- element = element.offsetParent;
- }
- return {
- x: x,
- y: y
- };
- }
- var fb = document.getElementsByClassName('a2_fb');
- for (var i = 0; i < fb.length; i++) {
- (function(i) {
- fb[i].addEventListener('click', function(e) {
- e.preventDefault();
- var position = getPosition(this);
- window.open(fb[i].href, '分享到臉書', config = `height=900,width=800,left= ${position.x} ,top=${position.y} `); //引用變數的寫法 ES6 模板文字
- }, false);
- })(i)
- }
- </script>
最後,程式碼還是要依靠Html/Javascipt小工具來執行
執行的畫面