雖然有現成的google表單可以使用
有時候還是會覺得有些資料如果能依照需求調整的話會更好
例如單項資料雖然可以分3個子題目來處理
但最後都會因為其他因素而需要合併再一起,這樣的話
如果在表單填寫之後,合併成一筆資料再送出
而google表單其實可以透過fetch等發送HTTP Request 方式來傳出表單資料
或者應該說google表單本身就是利用Html<form>POST來傳遞資料

所以除了用 fetch或Jquery的Ajax等方式之外,也可以用 <form>製作表單
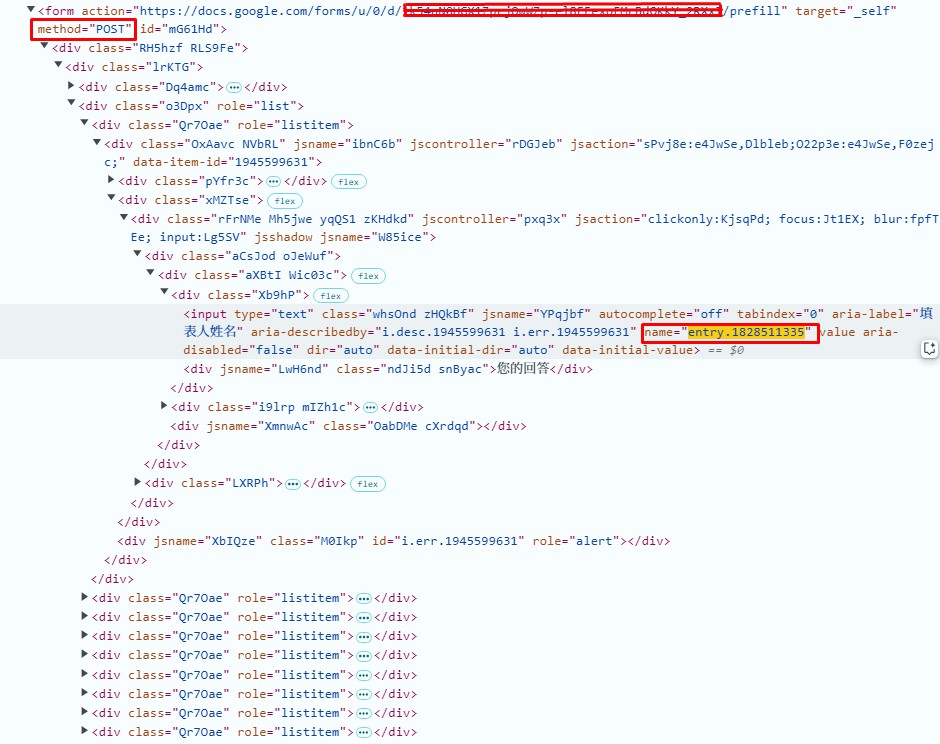
傳遞表單資料需要知道接收資料的網址,以及傳遞資料欄位的name標籤屬性值
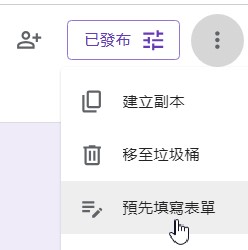
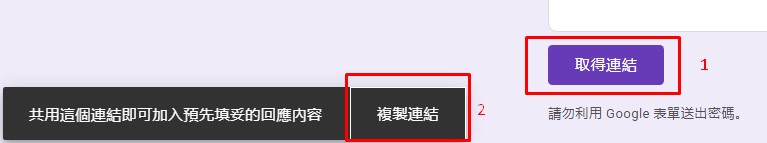
透過google表單的「預先填寫表單」功能

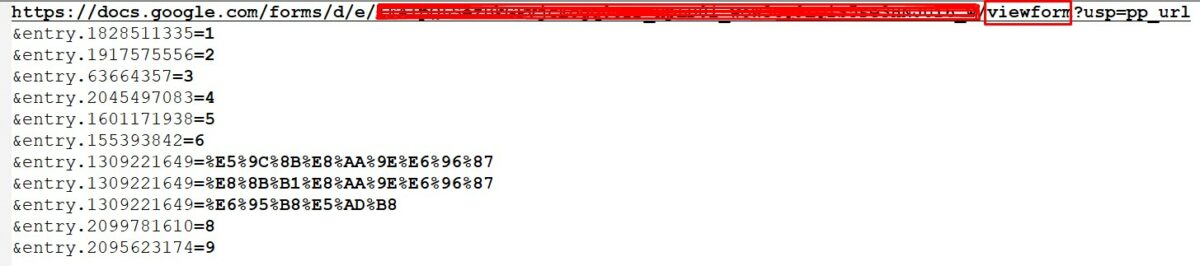
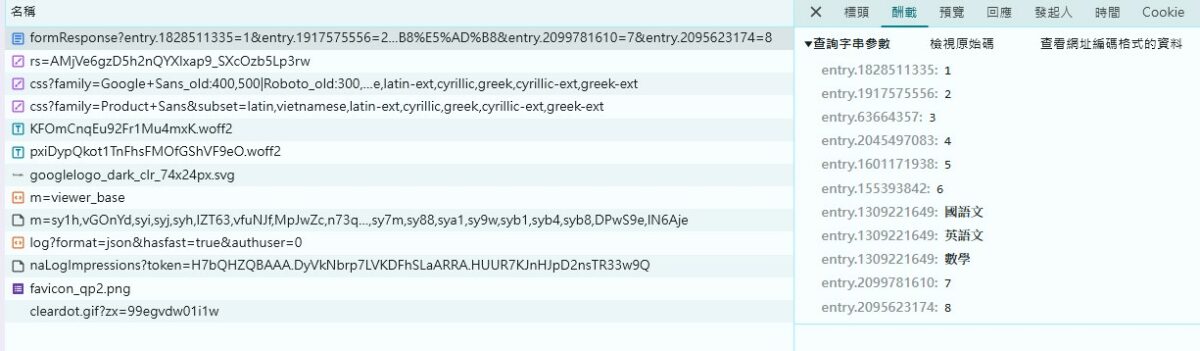
可以取得HTTP Request網址與參數

備註:這個連結要將viewform改成formResponse,這個可以在下面的HTTP Request目標網址中看到

再透過F12功能鍵開啟開發者工具,配合檢查表單欄位來找出google表單是如何發出HTTP Request

知道這些資料之後,就可以設計Html表單了
先簡單歸納一下,從原本的google表單取得的資料
1. HTTP Request目標網址
2. HTTP Request的方式
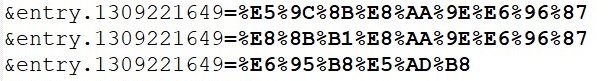
3.從「預先填寫表單」功能取得 HTTP Request接收的資料欄位名稱,以及各種題目所攜帶資料的方式
例如:選擇題,會根據選了幾個項目而重複幾次

接下來就是設計Html表單了
這次是利用原生javascript的fetch方式來傳遞資料
1.Html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css" /> <div id="formAll"> <div id="formOne"> <!-- SINGLE LINE TEXT FIELD --> <div id="manInfo"> <p><label for="man">填表人</label></p> <p><input name="man" type="text" id="man" placeholder="姓名" /><input name="ser" type="text" id="ser" placeholder="服務單位" /><input name="mail" type="text" id="mail" placeholder="電子信箱"/><input name="phone" type="text" id="phone" placeholder="連絡電話"/></p> </div> <!-- MULTI-LINE TEXT FIELD --> <p><label for="member">社群成員</label><button type="button" id="addButton"><i class="fa-solid fa-square-plus fa-2x" title="新增成員"></i></button></p> <div id="fieldContainer"> </div> <p><label for="question">背景描述</label></p> <h5>可以描述學校學生普遍學習情況、家庭環境、學校學區特性等面向;亦可描述未來課程研發完成後適用的目標學生之學習困境、優勢能力或潛力等面向。</h5> <p><textarea name="question" id="question"></textarea></p> <p><label>學科知識內涵</label></p> <h5>規劃發展的學習扶助課程將涵蓋或應用的基礎學科知識範疇。</h5> <div id="sub"> <input type="checkbox" id="chinese" value="國語文" /> <label for="chinese">國語文</label> <input type="checkbox" id="english" value="英語文" /> <label for="english">英語文</label> <input type="checkbox" id="math" value="數學" /> <label for="math">數學</label> </div> <p><label for="goal">設計理念與構想</label></p> <h5>教師團隊評估可以嘗試發展之課程內容構想。</h5> <p><textarea name="goal" id="goal"></textarea></p> <p><label for="context">課程發展上的疑問或預期的教學挑戰</label></p> <h5>例如:教師團隊評估嘗試發展之課程內容,學生在這方面的學習有什麼難處?</h5> <p><textarea name="context" id="context"></textarea></p> <!-- SUBMIT BUTTON --> <p><input type="button" value="送出" id="sender"><input type="button" value="清除" id="cleaner"></p> </div> <div id="doneShow"> <h3>已送出</h3> </div> </div> |
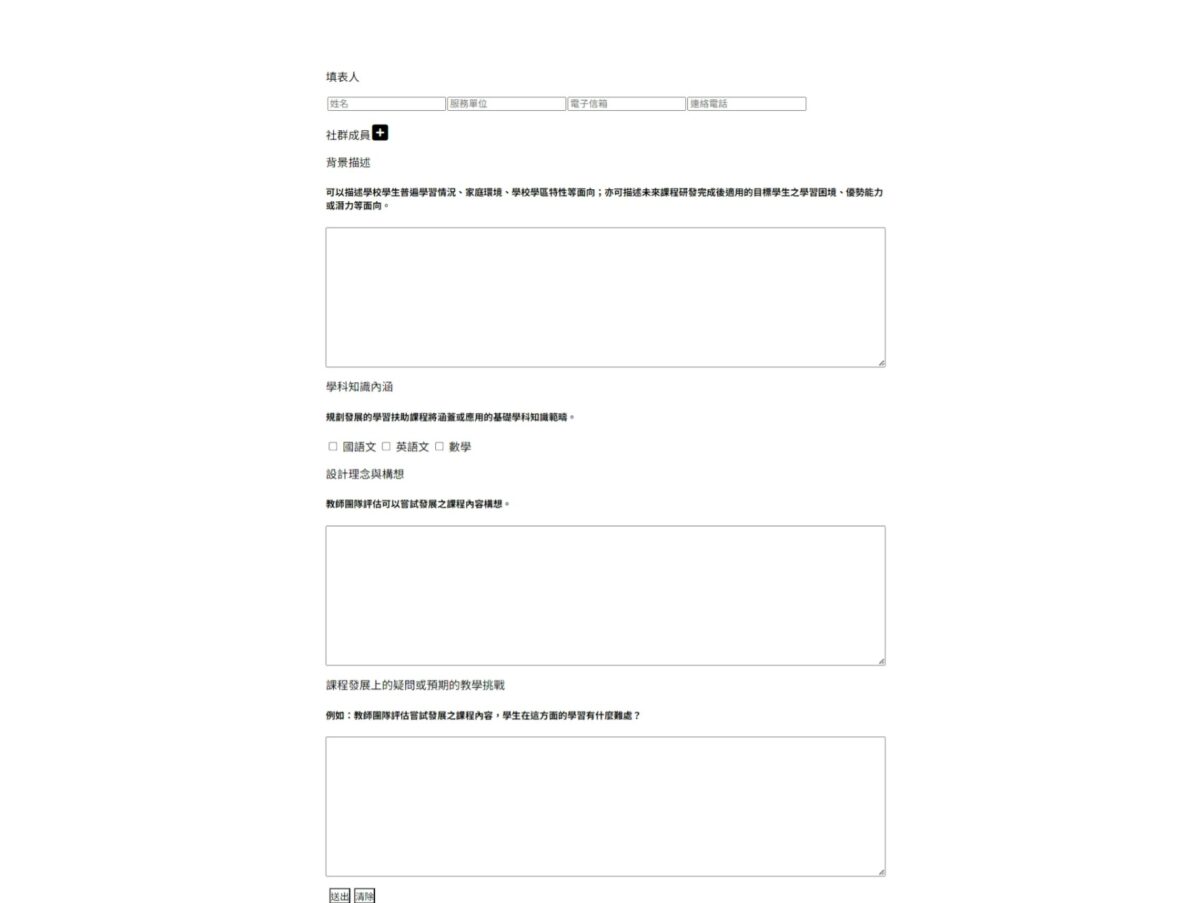
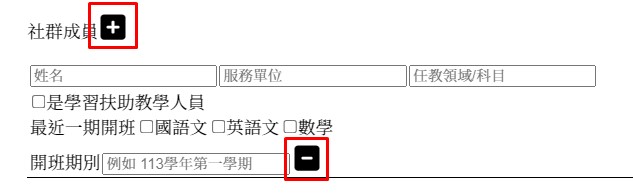
呈現的畫面如下

2.CSS樣式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
#formAll { width: 800px; height: 1000px; position: absolute; top: 10%; left: 50%; margin: 0 0 0 -400px; } #manInfo { margin-bottom: 5px; } #manInfo input{ margin: 2px 0 2px 2px; } #doneShow { border: solid; display:none; text-align:center; } button { margin: 0 0 0 2px; padding: 0; background-color:white !important; border: 0 !important; //自定义边框 //outline: none; //消除默认点击蓝色边框效果 } textarea { width: 530px; height: 100px; } .field-container *{ margin: 2px 0 2px 2px; } .field-container { border-bottom: 1px solid; margin-bottom: 5px; } input[type="button"] { margin: 0 0 0 5px; padding: 0; background-color:white !important; //border: 0 !important; //自定义边框 //outline: none; //消除默认点击蓝色边框效果 } .alertSpan { color: red; margin: 0 0 0 5px; } |
此外還在Html引入font-awesome的樣式,用來呈現社群成員的「+」「-」 符號

+號
<i class="fa-solid fa-square-plus fa-2x" </i>
-號
<i class="fa-solid fa-square-minus fa-2x">
3.Javascript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 |
document.addEventListener("DOMContentLoaded", function () { const fieldContainer = document.getElementById("fieldContainer"); const addButton = document.getElementById("addButton"); const sendButton = document.getElementById("sender"); const cleButton = document.getElementById("cleaner"); addButton.addEventListener("click", function () { addField(); }); sendButton.addEventListener("click", function () { var result = checkDate(); console.log(result); if(result){ console.log("check ok!!"); postToGoogle(); }else{ console.log("check error!!"); alert("check error!!"); return false; } // }); cleButton.addEventListener("click", function () { cleInput(); }); //DOMContentLoaded end //****************************************************function addField() function addField() { // Create a new div to hold the input and remove button const div = document.createElement("div"); div.classList.add("field-container"); // Create the input field const input1 = document.createElement("input"); input1.type = "text"; input1.className = "dynamicName"; input1.placeholder = "姓名"; const input2 = document.createElement("input"); input2.type = "text"; input2.className = "dynamicSer"; input2.placeholder = "服務單位"; const input3 = document.createElement("input"); input3.type = "text"; input3.className = "dynamicSub"; input3.placeholder = "任教領域/科目"; // const input4 = document.createElement("input"); input4.type = "checkbox"; input4.className = "dynamicT"; const labelTh = document.createElement("label"); labelTh.for="dynamicTh"; labelTh.innerHTML="是學習扶助教學人員"; labelTh.insertBefore(input4,labelTh.firstChild); // const labelSub = document.createElement("label"); labelSub.for="dynamicSub"; labelSub.innerHTML="最近一期開班"; const inputCh1 = document.createElement("input"); inputCh1.type = "checkbox"; inputCh1.className = "dynamicCh1"; const labelCh1 = document.createElement("label"); labelCh1.for="dynamicCh1"; labelCh1.innerHTML="國語文"; labelCh1.insertBefore(inputCh1,labelCh1.firstChild); const inputEn2 = document.createElement("input"); inputEn2.type = "checkbox"; inputEn2.className = "dynamicEn2"; const labelEn2 = document.createElement("label"); labelEn2.for="dynamicEn2"; labelEn2.innerHTML="英語文"; labelEn2.insertBefore(inputEn2,labelEn2.firstChild); const inputMa3 = document.createElement("input"); inputMa3.type = "checkbox"; inputMa3.className = "dynamicMa3"; const labelMa3 = document.createElement("label"); labelMa3.for="dynamicMa3"; labelMa3.innerHTML="數學"; labelMa3.insertBefore(inputMa3,labelMa3.firstChild); // const labelCr = document.createElement("label"); labelCr.for="Classroom"; labelCr.innerHTML="開班期別"; const inputT1 = document.createElement("input"); inputT1.type="text"; inputT1.className="Classroom"; inputT1.placeholder = "例如 113學年第一學期"; // Create the remove button const removeButton = document.createElement("button"); removeButton.type = "button"; removeButton.className = "reButton"; removeButton.title = "刪除成員"; removeButton.innerHTML = '<i class="fa-solid fa-square-minus fa-2x">'; removeButton.addEventListener("click", function () { //console.log(this.parentElement); removeField(this.parentElement); }); // Append the input and remove button to the div div.appendChild(input1); div.appendChild(input2); div.appendChild(input3); div.appendChild(document.createElement("br")); //div.appendChild(input4); div.appendChild(labelTh); div.appendChild(document.createElement("br")); div.appendChild(labelSub); //div.appendChild(inputCh1); div.appendChild(labelCh1); //div.appendChild(inputEn2); div.appendChild(labelEn2); //div.appendChild(inputMa3); div.appendChild(labelMa3); div.appendChild(document.createElement("br")); div.appendChild(labelCr); div.appendChild(inputT1); div.appendChild(removeButton); // Append the div to the field container fieldContainer.appendChild(div); } //function addField() end //****************************************************function removeField(div) function removeField(div) { //console.log(div); var result = confirm("是否確定刪除?"); if (result === true) { fieldContainer.removeChild(div); console.log("User clicked OK"); } else { console.log("User clicked Cancel"); } } //function removeField() end //****************************************************function checkDate() function checkDate() { //初始設定 var checkCode = true; var checks = document.querySelectorAll("span[class='alertSpan']"); //console.log(inputs.length); if (checks !== null) { for (var i = checks.length - 1; i >= 0; i--) { checks[i].remove(); } } // var man = document.getElementById("man").value; if (man == "") { checkCode = false; var alertSpan1 = document.createElement("span"); alertSpan1.className = "alertSpan"; alertSpan1.innerHTML = "填表人姓名未填寫!!"; document.querySelector('label[for="man"]').appendChild(alertSpan1); //console.log("man"); } // var mail = document.getElementById("mail").value; var emailRule = /^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z]+$/; if(mail ==""){ checkCode = false; var alertSpanMail = document.createElement("span"); alertSpanMail.className = "alertSpan"; alertSpanMail.innerHTML = "電子信箱未填寫!!"; document.querySelector('label[for="man"]').appendChild(alertSpanMail); }else if(mail.search(emailRule)== -1 ){ checkCode = false; var alertSpanMail = document.createElement("span"); alertSpanMail.className = "alertSpan"; alertSpanMail.innerHTML = "電子信箱格式不正確!!"; document.querySelector('label[for="man"]').appendChild(alertSpanMail); } // var memberAll = document.querySelectorAll(".field-container"); //console.log(memberAll.length); if (memberAll.length == 0) { checkCode = false; var alertSpan3 = document.createElement("span"); alertSpan3.className = "alertSpan"; alertSpan3.innerHTML = "未填寫!!"; document.querySelector('label[for="member"]').appendChild(alertSpan3); //console.log("memberAll"); } for (var n = 0; n < memberAll.length; n++) { var m1 = document.getElementsByClassName("dynamicName")[n].value; var m2 = document.getElementsByClassName("dynamicSer")[n].value; var m3 = document.getElementsByClassName("dynamicSub")[n].value; // if (m1 == "" || m2 == "" || m3 == "") { checkCode = false; var alertSpan3m = document.createElement("span"); alertSpan3m.className = "alertSpan"; alertSpan3m.innerHTML = "有缺漏!!,無資料請填寫「無」或整筆刪除。"; document .querySelector('div[class="field-container"]') .appendChild(alertSpan3m); console.log("member"); } // }// for n end // var question = document.getElementById("question").value; if (question == "") { checkCode = false; var alertSpan4 = document.createElement("span"); alertSpan4.className = "alertSpan"; alertSpan4.innerHTML = "未填寫!!"; document.querySelector('label[for="question"]').appendChild(alertSpan4); //console.log("question"); } // var goal = document.getElementById("goal").value; if (goal == "") { checkCode = false; var alertSpan5 = document.createElement("span"); alertSpan5.className = "alertSpan"; alertSpan5.innerHTML = "未填寫!!"; document.querySelector('label[for="goal"]').appendChild(alertSpan5); //console.log("goal"); } // var context = document.getElementById("context").value; if (context == "") { checkCode = false; var alertSpan6 = document.createElement("span"); alertSpan6.className = "alertSpan"; alertSpan6.innerHTML = "未填寫!!"; document.querySelector('label[for="context"]').appendChild(alertSpan6); //console.log("context"); } return checkCode; } //function checkDate() end //***************************************************function postToGoogle() function postToGoogle() { var man = document.getElementById("man").value; //console.log(man); var ser = document.getElementById("ser").value; var mail = document.getElementById("mail").value; var phone = document.getElementById("phone").value; var memberAll = document.querySelectorAll(".field-container"); //console.log(memberAll.length); var member = ""; for (var n = 0; n < memberAll.length; n++) { var m1 = document.getElementsByClassName("dynamicName")[n].value; var m2 = document.getElementsByClassName("dynamicSer")[n].value; var m3 = document.getElementsByClassName("dynamicSub")[n].value; var m4 = document.getElementsByClassName("dynamicT")[n]; var m4Str=""; if(m4.checked ==true){ m4Str="是" }else{ m4Str="不是" } var m5 = document.getElementsByClassName("dynamicCh1")[n]; var m5Str=""; if(m5.checked==true){ m5Str="國語文" } var m6 = document.getElementsByClassName("dynamicEn2")[n]; var m6Str=""; if(m6.checked==true){ m6Str="英語文" } var m7 = document.getElementsByClassName("dynamicMa3")[n]; var m7Str=""; if(m7.checked==true){ m7Str="國語文" } var m8 = document.getElementsByClassName("Classroom")[n].value; member = member + m1 + "," + m2 + "," + m3 + "," + m4Str + "," + m5Str + "," + m6Str + "," + m7Str + "," + m8 + "\n"; } //for n end console.log(member); // var question = document.getElementById("question").value; //console.log(question); var sub = document.getElementById("sub"); var subArray = ""; var checkboxes = sub.querySelectorAll('input[type=checkbox]:checked'); if(checkboxes.length >0){ for (var i = 0; i < checkboxes.length; i++) { console.log(checkboxes[i].value); subArray = subArray +","+checkboxes[i].value; } } var subAll = subArray.split(","); console.log(subAll); // var goal = document.getElementById("goal").value; //console.log(goal); var context = document.getElementById("context").value; //console.log(context); const url ="https://docs.google.com/forms/d/e/********************************************************/formResponse"; let headers = { "Content-Type": "application/x-www-form-urlencoded" }; let body = new URLSearchParams({ "entry.1828511335":man, "entry.1917575556":ser, "entry.63664357":mail, "entry.2045497083":phone, "entry.1601171938":member, "entry.155393842":question, "entry.2099781610":goal, "entry.2095623174":context }); for(var i =0 ; i < subAll.length ; i++){ if(subAll[i] != ""){ body.append("entry.1309221649",subAll[i]); } } // fetch(url, { method: "POST", headers: headers, mode: "no-cors", //******************************重要 因為預期會有cors error ,這樣才會取得status = 0 body: body }) .then((response) => { console.log("response.status =", response.status); document.getElementById("formOne").style.display="none"; document.getElementById("doneShow").style.display="block"; }) .catch((error) => { // 當初出現錯誤時跑 catch console.error("Error:", error.message); }); // fetch end }//function postToGoogle() end //***************************************************function cleInput() function cleInput() { var inputs = document.querySelectorAll("input[type='text']"); //console.log(inputs.length); for (var i = 0; i < inputs.length; i++) { inputs[i].value = ""; } var textareas = document.querySelectorAll("textarea"); //console.log(inputs.length); for (var j = 0; j < textareas.length; j++) { textareas[j].value = ""; } //$("input[type='text']").val(""); //$("textarea").val(""); var fieldContainer = document.getElementById("fieldContainer"); var reAll = fieldContainer.getElementsByClassName("field-container"); //console.log(reAll.length); // //必須反序刪除 // for (var i = reAll.length - 1; i >= 0; i--) { fieldContainer.removeChild(reAll[i]); //fieldContainer.getElementsByClassName("reButton")[i].click(); //console.log(i); } //for i end // var checkboxes = sub.querySelectorAll('input[type=checkbox]:checked'); if(checkboxes.length >0){ for (var i = 0; i < checkboxes.length; i++) { checkboxes[i].checked=false; } } // }//function cleInput() end }); |
本篇先簡單說明架構跟整體程式碼
之後再進一步說明細部的程式碼