Visual Studio Code 基本操作
摸索了幾天的心得,記錄下來以免忘記
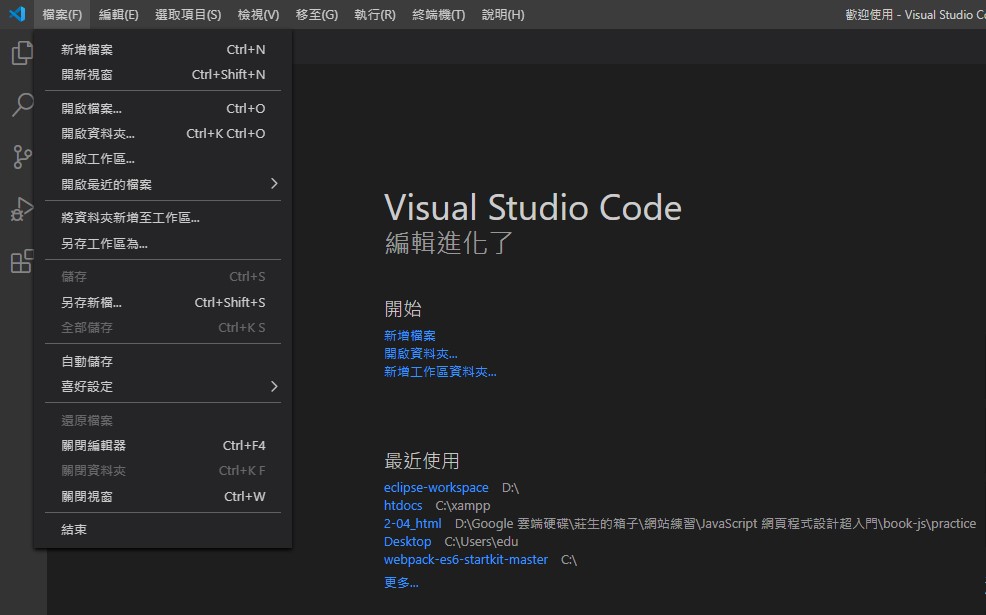
1.檔案
1)建立新的工作區資料夾:從無開始;
2)如果要開啟既有資料夾,選擇開啟資料夾;
3)新增檔案,新增個別檔案

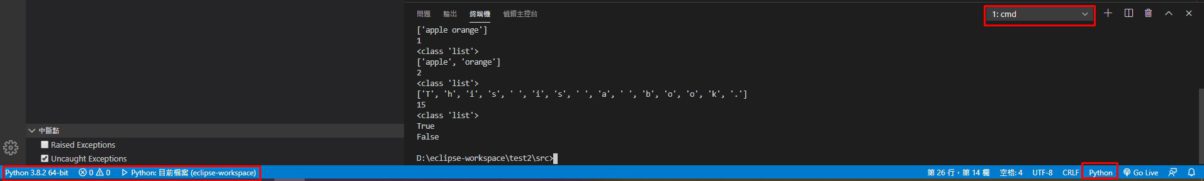
2.以Python為例來說明介面功能
1)左下,會顯示所使用的直譯器路徑
2)右上,可以選擇執行程序的方式,這裡是用CMD執行
3)右下,顯示目前的程式語言種類

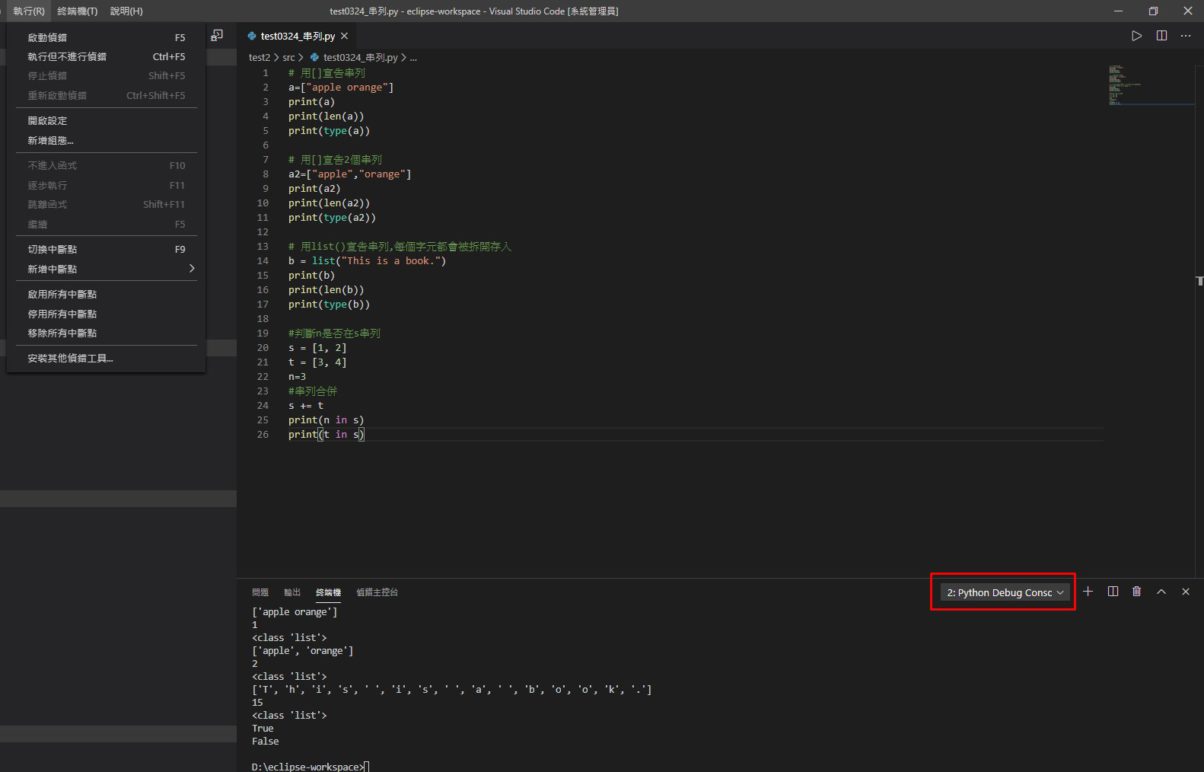
4)接續前 2),這個是選擇直接用Python直譯器來執行

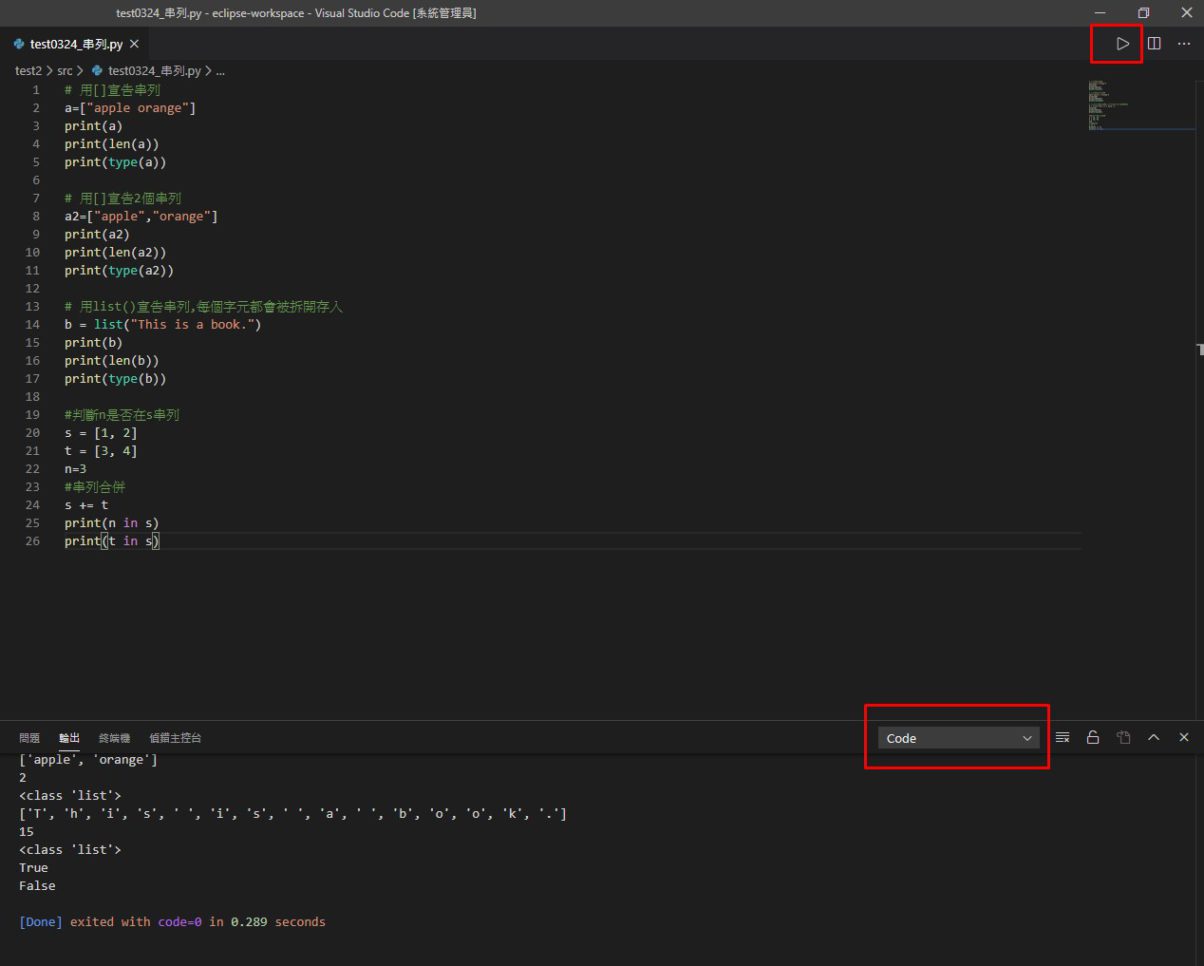
5)右上的三角形,按下會以 Code Runner來執行程序;右下的執行方式會顯示 Code

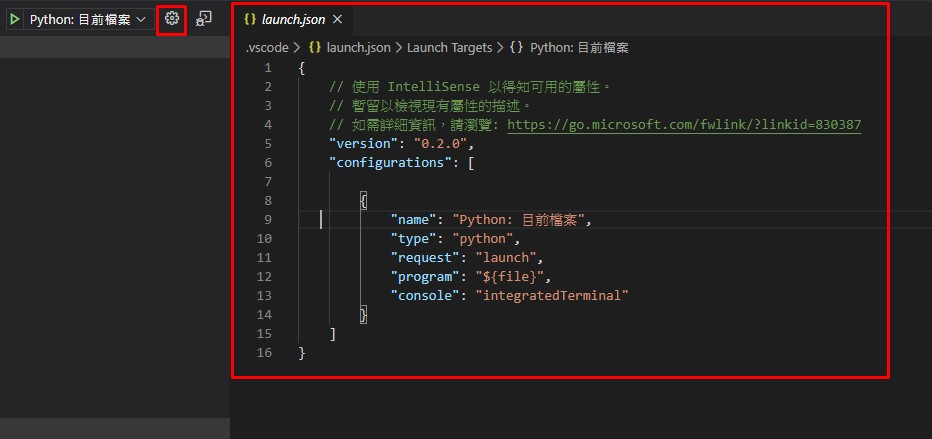
6)開啟偵錯模式,會建立launch.json檔
每個專案資料夾都會被建立一個 .vscode的資料夾


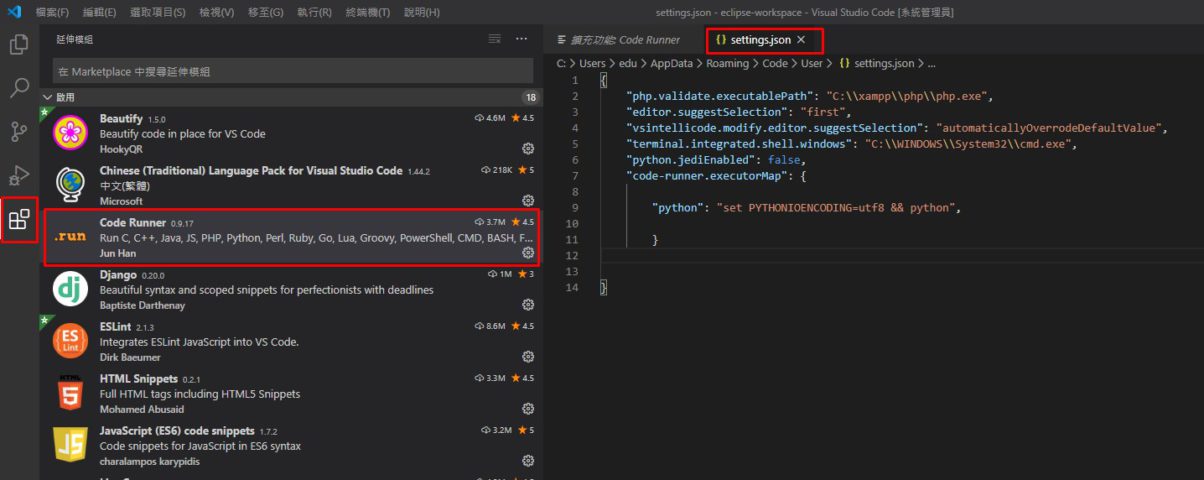
3.外掛的設定檔,以Code Runner為例
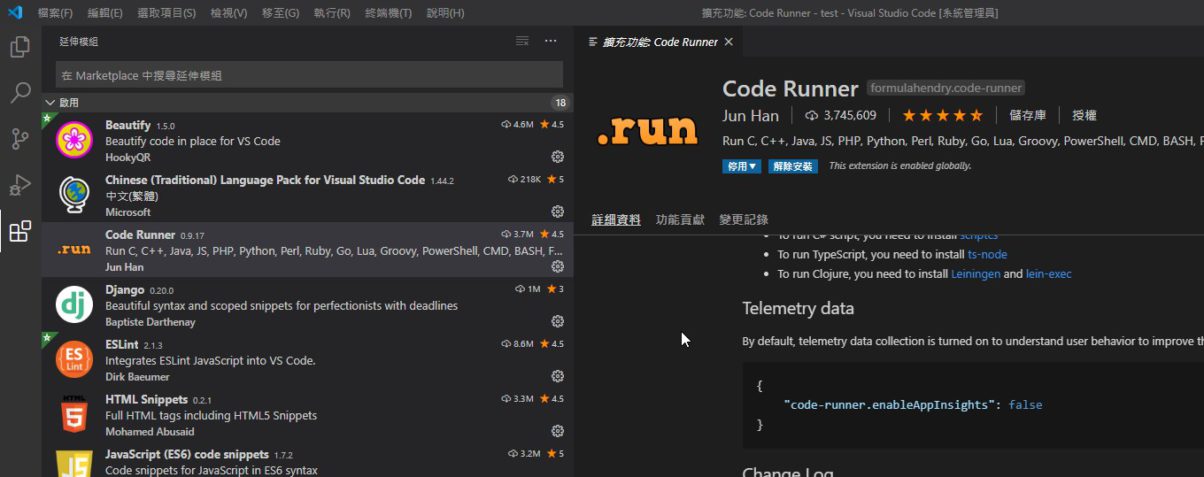
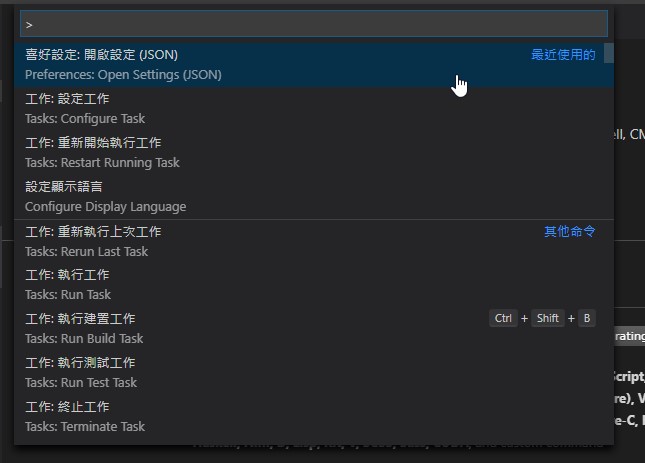
1) 延伸模組→點選外掛→Ctrl+Shift+P(命令選擇區)

2)可以輸入關鍵字搜尋要設定的內容

3) 這裡的例子是在 Code Runner的settings.json 增加 code-runner.excutorMap在 Python以 UTF-8編碼的設定值

4.其它的外掛可以看看各自的使用說明
雖然常常有看沒有懂,不只是英文,有時候即使是中文說明也會有理解不能的情況
真的沒辦法就拜谷狗大神,多找幾篇教學文來參考不同的說明

Visual Studio Code 外掛設定
ESLint- 支援 ES6 與 JSX 語法,具高度設定彈性與擴充性的檢查語法工具,可提供程式開發者在語法上的錯誤警告
1.在專案中導入 ESLint:在終端機輸入 npm install eslint -g 執行安裝
2.接著輸入:npm init 初始化,完成後會新增一個package檔,記錄 eslint 相關套件的資訊
3.再來輸入eslint --init,選擇偏好設定,可以選擇 Use a popular style guide,使用主流的規範比較方便,除非有自己特殊的需求
4.完成安裝後,就會根據所選擇的規範來檢查程式語法是否正確,並且給予修正建議
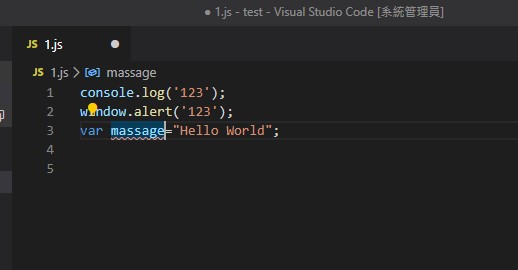
1)例如宣告了變數 massage卻沒使用,就會有紅色底線標註

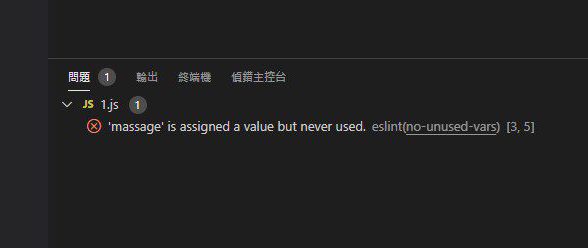
2)下面的終端機面板的問題也會顯示出哪裡有問題

3)修改之後就沒問題了

參考
Day01【ES6 小筆記】ESLint 工具簡介&安裝教學-來個乾淨的程式碼-網址
[Day-12] 深入浅出 ESLint 與實作-網址